Использование семантической разметки Shema.org — одна из последних тенденций в SEO. Семантическая разметка является одним из самых новых, мощных, и при этом точно наименее используемых методов поисковой оптимизации. После того, как вы поймете концепцию и способы семантической разметки, вы можете значительно улучшить позиции своего сайта в результатах выдачи поисковых систем (SERPs).
Моя цель в этой статье, показать вам, что начать использовать семантическую разметку Shema.org для вашего сайта достаточно просто.
Что из себя представляет семантическая разметка
Семантическая разметка — это код , который вы размещаете на своем сайте , чтобы помочь поисковым системам получить более информативные результаты по вашему сайту для пользователей поисковой выдачи. Если вы когда — либо использовали расширенные сниппеты , вы уже примерно понимаете , как это работает.
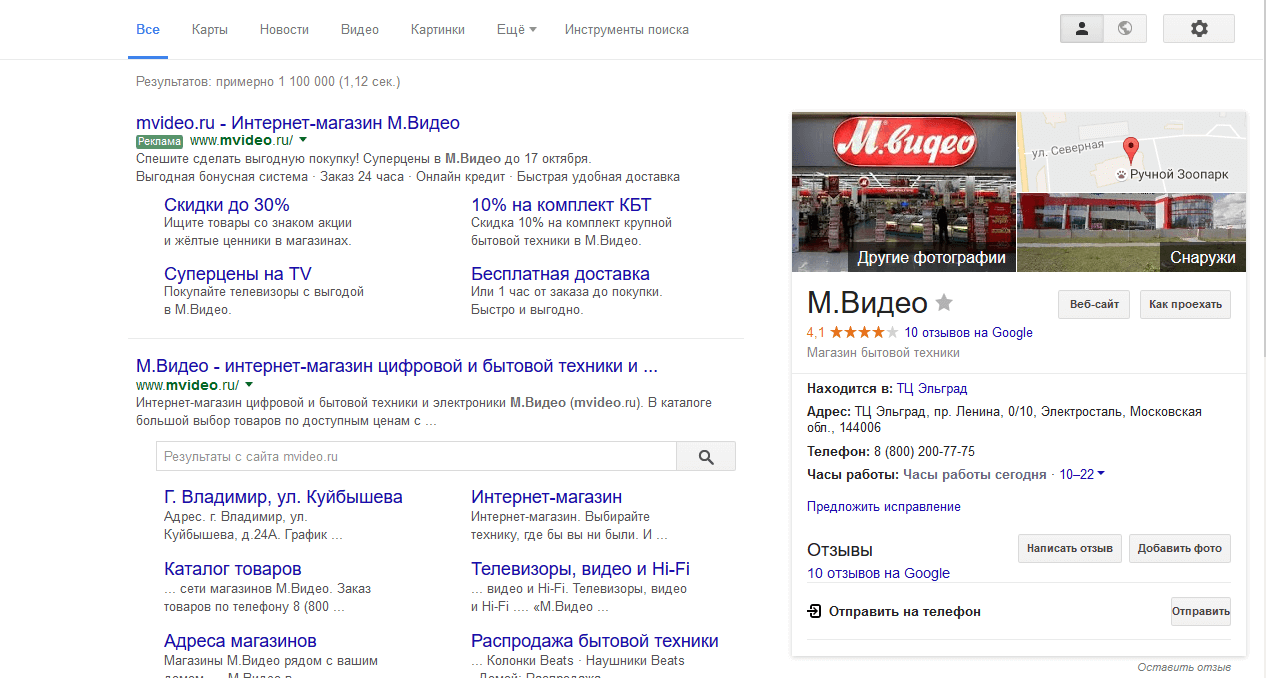
Вот пример локального бизнеса, который имеет разметку на странице с событиями. В выдаче это выглядит следующим образом:

Семантическая разметка сообщила поисковику, что нужно отобразить график предстоящих событий в городе таким образом. Это для пользователя, является исключительно полезным.
Семантическая разметка сообщает поисковым системам, что обозначают ваши данные, то есть их смысл (семантику). С семантической разметкой контент сайта индексируется и возвращается в результаты поиска другим способом, так как разметка говорит поисковой системе, что этот контент означает.
Например, скажем , в статье появляется слово «Иван Сергеев». Поисковая система видит это, и выводит в выдачу слова Иван Сергеев. Тем не менее, если поставить правильную семантическую разметку схемы вокруг имени «Иван Сергеев», поисковик поймет, например, что Иван Сергеев является автором статьи.
Schema.org объясняет это следующим образом:
Большинство веб-мастеров знакомы с HTML-тегами на своих страницах. Как правило, HTML-теги сообщают браузеру, как отображать информацию, содержащуюся в теге. Например, Аватар сообщает браузеру, чтобы отобразить текстовую строку «Аватар» в формате заголовка 1. Тем не менее, HTML тег не дает никакой информации о том, что означает, что текстовая строка — «Аватар» может относиться к чрезвычайно успешному 3D фильм, или он может относиться к картинке у профиля на форуме, и это делает ваш текст более трудным для понимания поисковыми системами и отображения его для пользователей в поисковой выдаче.
Вот эту проблему и решает семантическая разметка Шема.орг
Семантическая разметка и ее уникальный словарь в формате микроданных
Shema.org – сайт, созданный совместной командой из Google, Bing и Yahoo. Нечасто конкуренты собираются вместе, чтобы помогать друг другу, но Schema.org — именно такого рода межотраслевое сотрудничество. Итог этого сотрудничества — согласованный набор кода, который объясняет основным поисковым системам, что делать с данными на вашем сайте.

Что самое приятное — вам не нужно изучать новые языки программbрования, так как шема.орг использует обычный HTML.
Семантическая разметка была изобретена для пользователей
Если у сайта правильная семантическая разметка, пользователи могут видеть в результатах поиска не только обычную информацию, но и информацию о тематике сайта, о том, кто его создатели, где они находятся, что они делают, сколько стоят их товары, а также множество других вещей. Некоторые люди стали называть семантическую разметку «ваша виртуальная визитная карточка».
Это улучшение ориентированное на пользователей. Поисковые системы существуют для пользователей и чем более точную информацию они им дают, тем лучше для всех. Схема разметки помогает именно в этом, а значит подключая ее на свой сайт, мы улучшаем свои позиции в поисковой выдаче.
Схема разметки помогает вашему сайту быть выше в поисковой выдаче для всех видов типов контента. Существует разметка семантических данных для:
• Статей
• Местных предприятий
• Ресторанов
• Телесериалов и рейтингов
• Отзывах о книгах
• Фильмах
• Применение программного обеспечения
• Мероприятий
• Продуктов
для сотен других тематик и типов информации — от магазинов игрушек до медицинских графиков.
В одном из исследований установлено, что сайты с семантической разметкой находятся в среднем на четыре позиции выше в поисковой выдаче, чем сайты без нее. Хотя еще не совсем ясно, обусловлен ли этот более высокий результат только разметкой, но очевидна некоторая корреляция. На данный момент, одна треть результатов поиска Google включает сниппеты, которые содержат в себя разметку от шема.орг. Другими словами, есть миллионы сайтов, не использующих этот источник своего SEO-потенциала. При использовании семантической разметки вы автоматически опережаете подавляющее большинство ваших конкурентов.
Как использовать схемы разметки на своем сайте
Теперь, давайте поговорим о том, как использовать семантическую разметку на вашем сайте.
Внимательно смотрите на ваш сайт и выполняйте следующие действия.
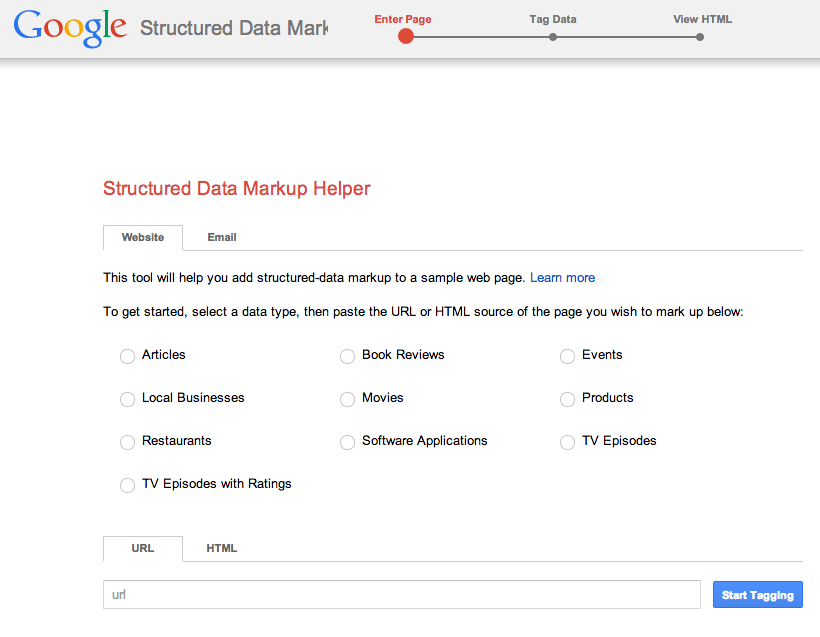
1. Заходим Google’s Structured Data Markup Helper.

2. Выбираем тип данных, которые вы планируете разметить на своем сайте (или уже разместили)
Есть несколько вариантов в списке. Перечень не является исчерпывающим. Для образца мы будем использовать тип «Статьи» , так как это один из наиболее распространенных типов контента.
3. Вставляем в URL страницы или статьи, которую вы хотите разметить (также вы можете вставить туда свой HTML-код).
4. Затем нажимаем кнопку «Начать разметку (Start Tagging)»

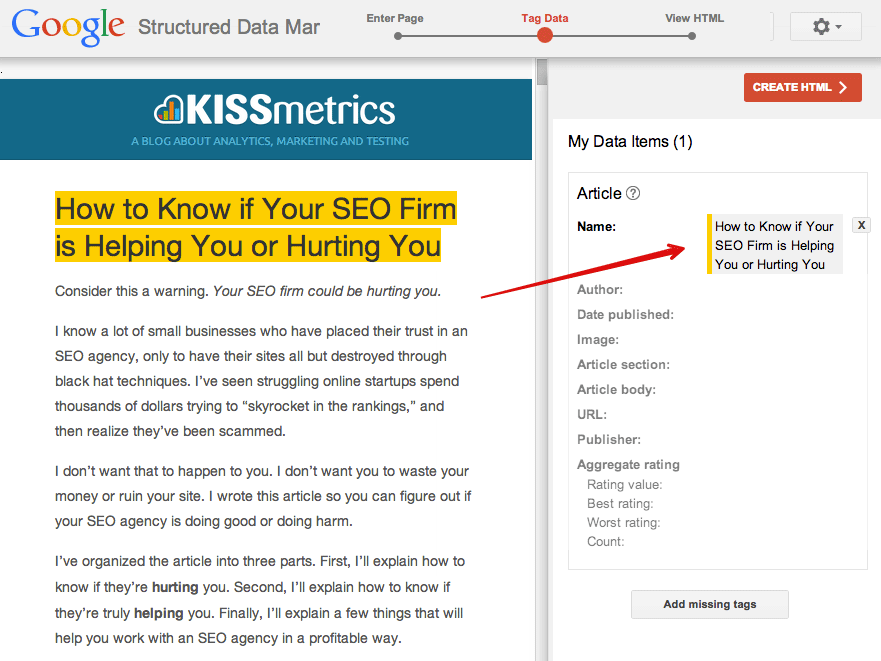
Страница загрузится в инструмент разметке и вы увидите рабочее пространство для следующего этапа разметки — разметка элементов. Вы увидите вашу веб-страницу в левой панели, а элементы данных в правой панели.

5. Выделяем и выбериаем тип элементов, которые необходимо разметить.
Так как это статья, нужно выделить название статьи, чтобы добавить разметку «Name» разметку. После выделения названия я выбираю «Name» в панели инструментов.

Когда я выбираю «Name», инструмент добавляет его в «Элементы данных» Data Items в правой панели

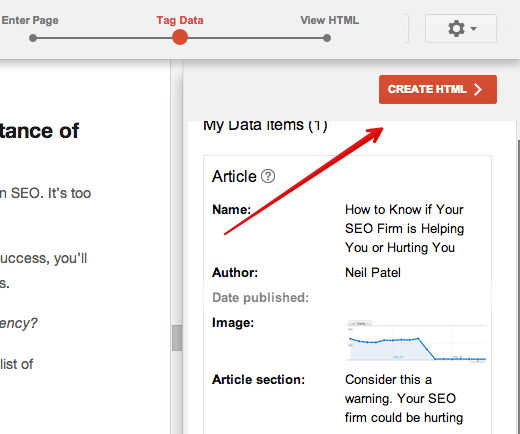
6. Продолжаем добавлять элементы разметки.
Используйте список элементов данных в качестве руководства, и выделяйте другие детали в вашей статье, чтобы добавить их в список разметки. Вы, вероятно, не сможете пометить каждый элемент в списке. Просто добавьте все, что сможете.
7. Создаем HTML.
После того, как вы закончите, нажмите кнопку «Создать HTML»

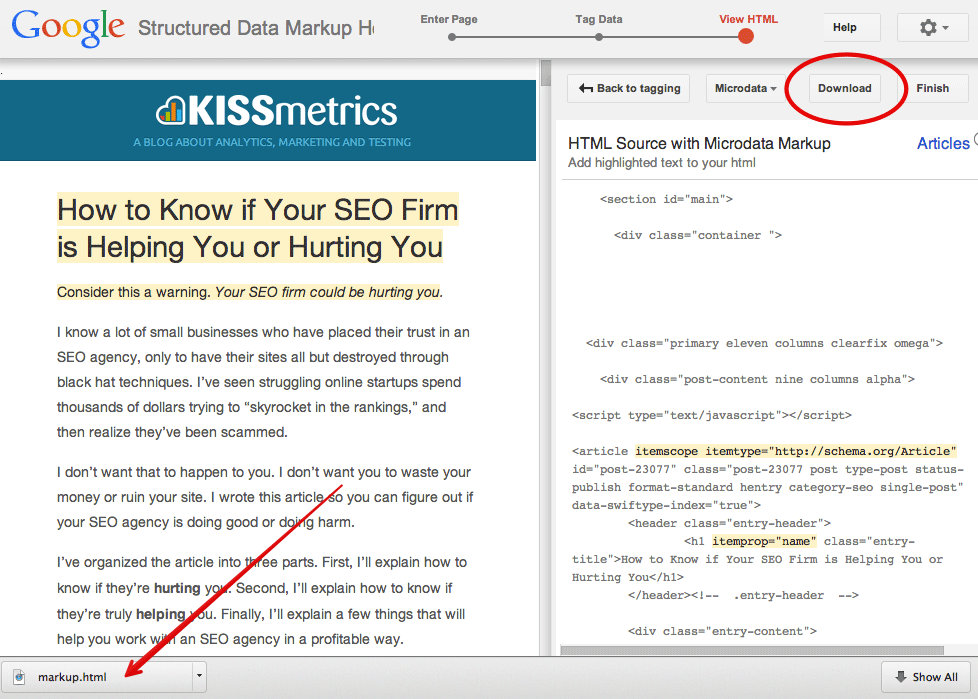
На следующей странице вы увидите HTML вашей страницы с соответствующими микроданными, вставленными в местах, которые вы выбрали.

8. Добавляем схемы разметки на вашу страницу.
Зайдите в вашу CMS (или в исходный код, если вы не используете CMS) и добавьте выделенные фрагменты в соответствующие места. Найти желтые маркеры на полосе прокрутки, чтобы найти код сементической разметки.

Есть Простая альтернатива — загрузить автоматически сгенерированный HTML-файл и копировать / вставить его в CMS или исходный код.

При нажатии кнопки «Готово» вы увидите «Следующие шаги»

9. С помощью Structured Data Testing Tool вы увидите как ваша страница будет выглядеть с дополнительной разметки.

При необходимости можно редактировать HTML непосредственно в инструменте тестирования для того, чтобы обновить схему и просмотреть результаты снова.
Советы по использованию схемы разметки
Найдите схемы, которые используются чаще всего.
Schema.org предоставляет список наиболее распространенных типов схемы разметки. Вы можете посетить страницу Организация схем Organization of Schemas, чтобы увидеть этот список. Найдите там типы, которые лучше всего подходят для вашего бизнеса.
Найдите любой тип схем, которые вам нужны.
Как я уже говорил ранее, существует множество типов разметки. Чтобы получить полный список, посетите «The Type Hierarchy». Этот список содержит большинство доступных типов разметки.

Чем больше разметки, тем лучше.
Schema.org в инструкции четко объясняет: «чем больше контента вы размечаете, тем лучше». Однако учтите, что там также говорится: «Вы должны размечать только тот контент, который виден людям, которые посещают страницы, а не содержится в скрытых DIV или других скрытых элементах страницы». За такое вас скорее накажут, чем похвалят.
Семантическая разметка создает интерактивные элементы и расширенные сниппеты в поисковой выдаче для удобства навигации пользователя. На сайте schema.org микроразметка разбита по типам бизнеса.
Основные типы микроразметки
Микроразметка для организаций (Organization Schema Markup)
Улучшает поисковый сниппет и карточку из Сети Знаний при запросе торговой марки или бренда организации.

Микроразметка для персоны (Schema Person Markup)
Так же улучшает сниппет на поиске и отдельные элементы карточки из Сети Знаний при запросе знаменитости.

Микроразметка для сайтов (Website Schema Markup)
Выводит строку поиска по сайту прямо в сниппете, если таковой есть на сайте.

Микроразметка навигационного меню (Site Navigation Schema Markup)
Помогает поисковому роботу просчитать архитектуру сайта и указать навигационные ссылки в выдаче.

Микроразметка «хлебных крошек» (Breadcrumbs Markup)
Выводит в поисковой выдаче «хлебные крошки» прямо под заголовком при информационных и коммерческих запросах.

Микроразметка видео (Video Schema Markup)
Выводит расширенные сниппеты для видеоклипов на ютубе.

Микроразметка событий (Event Schema Markup)
Выводит даты местных событий и праздников.

Микроразметка отзывов и оценок (Schema Ratings & Reviews Markup)
Обогащает сниппеты интернет-магазинов и местных организаций звездами рейтинга.

Важные изменения в семантической разметке
Семантическая разметка помогает поисковикам понять, о чем ваш сайт и как его лучше отображать. Я бы не рекомендовал пытаться манипулировать микроразметкой в свете последних изменений со стороны Гугл, которые он внес в руководство 27 августа 2016 года:
- В сниппетах должны содержаться только правдивые, независимые и непроплаченные редакторские отзывы.
- В отзывах должно присутствовать как положительное, так и отрицательное мнение. Отзывы должны размещаться в системе как есть, без правок.
- Отзывы не должны быть шаблонными и генерироваться на основе автоматических метрик. Недопустимо следующее: «Основываясь на Х числе отзывов, среднее количество людей, которые воспользовались услугами компании Y, равно Z».
- Отзывы о сетевых магазинах или франшизах должны быть привязаны к конкретному месту ведения торговли.
- Агрегаторам или контент-студиям запрещается иметь с компанией коммерческие соглашения по написанию отзывов.
- Нельзя дублировать или частично заимствовать отзывы со сторонних сайтов или компаний.
Немного детальнее об изменениях в микроразметке
Размещать сторонний контент в разметке теперь запрещено
Запрещено использовать в разметке отзывы со сторонних сервисов (Yelp, Google+, Facebook, и т.д.). Вы можете продолжать собирать отзывы и дальше, однако Гуглу интересны только те, что появились на вашем сайте.
Для сетевого бизнеса отзывы должны быть привязаны к конкретным адресам отделений
Все отзывы необходимо размечать согласно местоположению отделений. К примеру, если компания насчитывает 30 отделений с разными адресами, то рейтинг должен выводиться для каждого отделения, а не в совокупности, иначе можно схлопотать фильтр.
Должны присутствовать как положительные, так и отрицательные отзывы
По новому стандарту организациям запрещено включать только положительные отзывы. Данные обновления вступят в силу в конце ноября 2016 года. У компаний еще есть время, чтобы устранить несоответствия и избежать штрафов.
Советы по работе с микроразметкой
Как вы уже поняли, корректно внедренная микроразметка вызывает доверие у поисковых систем, а те отплачивают расширенным сниппетом на выдаче. Чем четче будут отлажены процессы работы с семантической разметкой и отзывами, тем лучше ваш сайт будет выглядеть на фоне конкурентов.
Проверяйте валидность микроразметки
После внедрения микроразметки в код важно понять, правильно ли она работает. В инструменте проверки структурированных данных вы можете проверить валидность микроразметки. Дополнительную информацию об ошибках можно получить в панели вебмастера Search Console, в разделе «Структурированные данные».
Разработайте стратегию сбора отзывов
Естественные отзывы — это двигатель локального трафика, поэтому не ленитесь и ищите оптимальные способы, как их заполучить с минимальными усилиями.
Работайте с отрицательными отзывами.
Отвечайте на жалобы клиентов, предлагайте взаимовыгодные варианты решения. Это поможет вернуть утраченное к вам доверие.
При создании новых сайтов и интернет-магазинов в веб-студии WebTend г. Екатеринбург - мы обязательно вводим разметку shema.org, а так же разметки Open Graph и Twitter Card. Это работа автоматизированна установкой специальных компонентов и их настройкой.







